Comment ajouter votre bouton de chat à une signature Microsoft Outlook

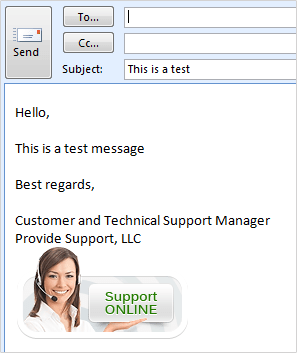
De nos jours, les correspondances par e-mails font partie intégrante de la dynamique de travail de n'importe quelle entreprise. Nous envoyons tous les jours une multitude d'e-mails pour communiquer avec nos clients et autres. Le plus souvent, les personnes qui vous contactent par e-mail ne sont pas au courant des autres moyens de communication que vous utilisez. Le bouton de chat en direct et en ligne placé dans la signature de votre e-mail montrera que votre équipe d'assistance clients est prête à aider à tout moment.
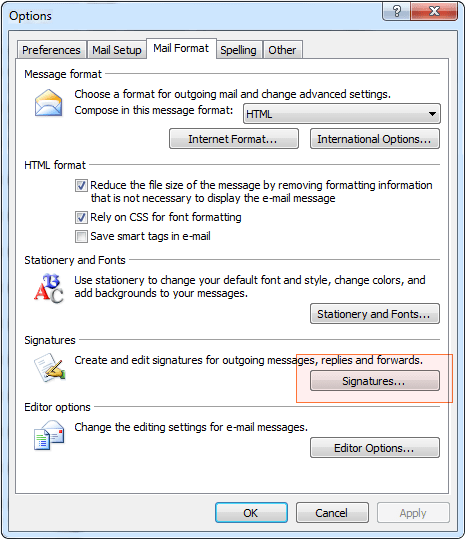
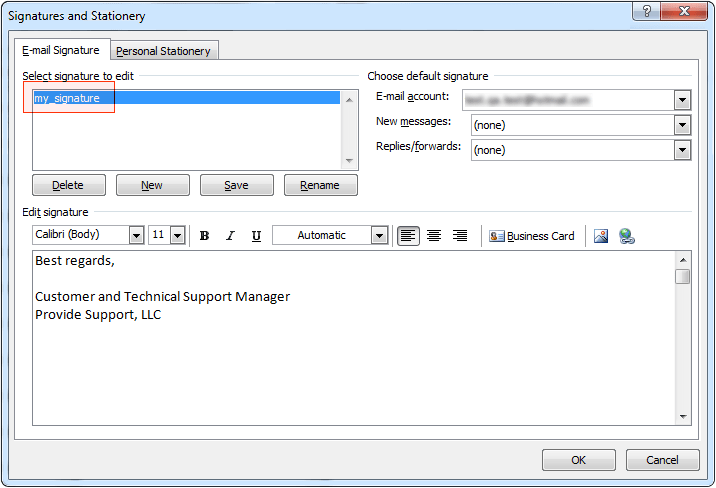
Les instructions pour ajouter le bouton de chat à la signature de vos e-mails dans Microsoft Outlook est presque la même pour les versions 2007 et ultérieures d'Outlook. Veuillez suivre les instructions suivantes si vous voulez ajouter le bouton de chat à vos signatures d'e-mails HTML.




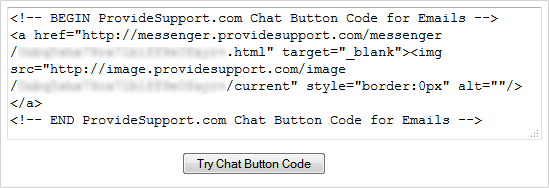
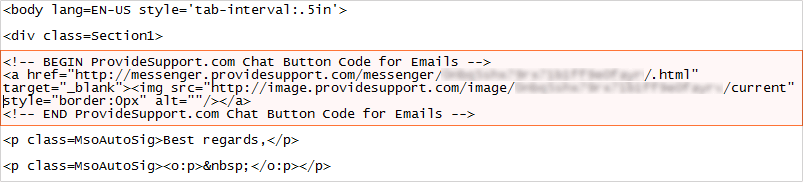
<body lang=EN-US link=blue vlink=purple style=’tab-interval:.5in’><div class=Section1> Veuillez ajouter le code à l'endroit où devrait apparaître le bouton du chat, en prenant en compte la mise en page initiale de votre HTML. 

À noter ! Les GIF animés et les images Flash ne sont pas prises en charges par Outlook 2007 et versions ultérieures. Dans le cas d'un GIF animé, l'animation sera perdue lors de l'affichage du bouton dans ces clients e-mail.